|
作者:SEO專家Nestor
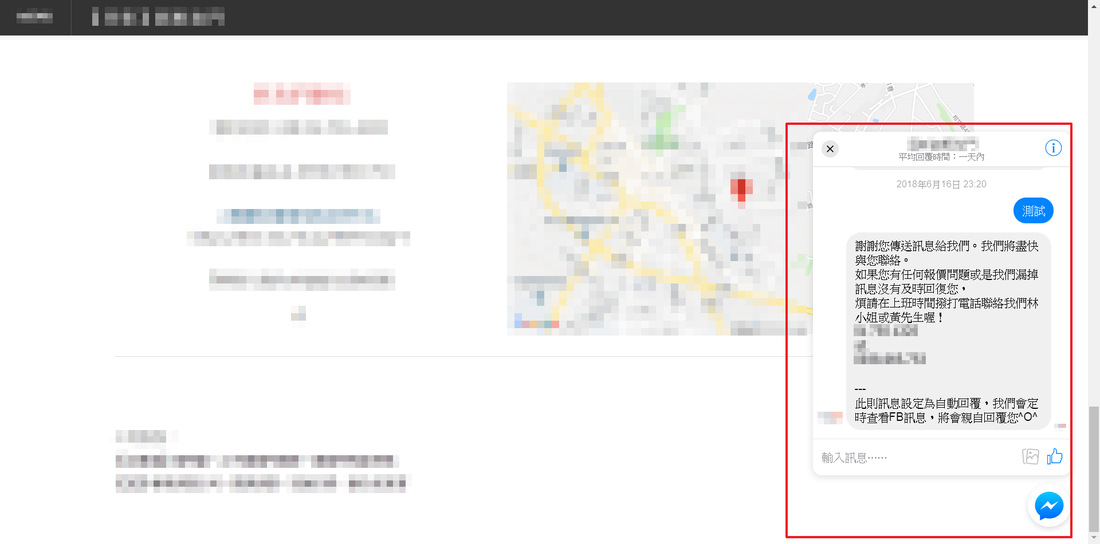
現在越來越多網站都有使用線上客服系統。像是我網站目前使用的WhatsHelp;將FB訊息、Line、電話整合在一起,好處是可以一次顯示多樣化的聯絡方式來做客服,但還是有不方便的地方,WhatsHelp只是提供一個連結按鈕,當使用者點擊按鈕後,再跳到相對應的應用程式,然後才進行對談。 如果想要讓網站使用者更方便,可以考慮在網站嵌入facebook的Messeger,只要FB使用者是登入狀態,就可以讓網站使用者不必跳離原本的網頁位置,直接在對話框裡面交談,又可以保存對話紀錄,相當的方便。 之前在網路上看到網站嵌入FB的Messeger教學,都需要先到facefook for developers網站,建立一個facebook app應用程式。最近發現,FB粉絲頁就可以取得Messeger的外掛程式碼,直接貼在自己的網站,使用上更方便簡單了。 網站嵌入FB的Messeger教學
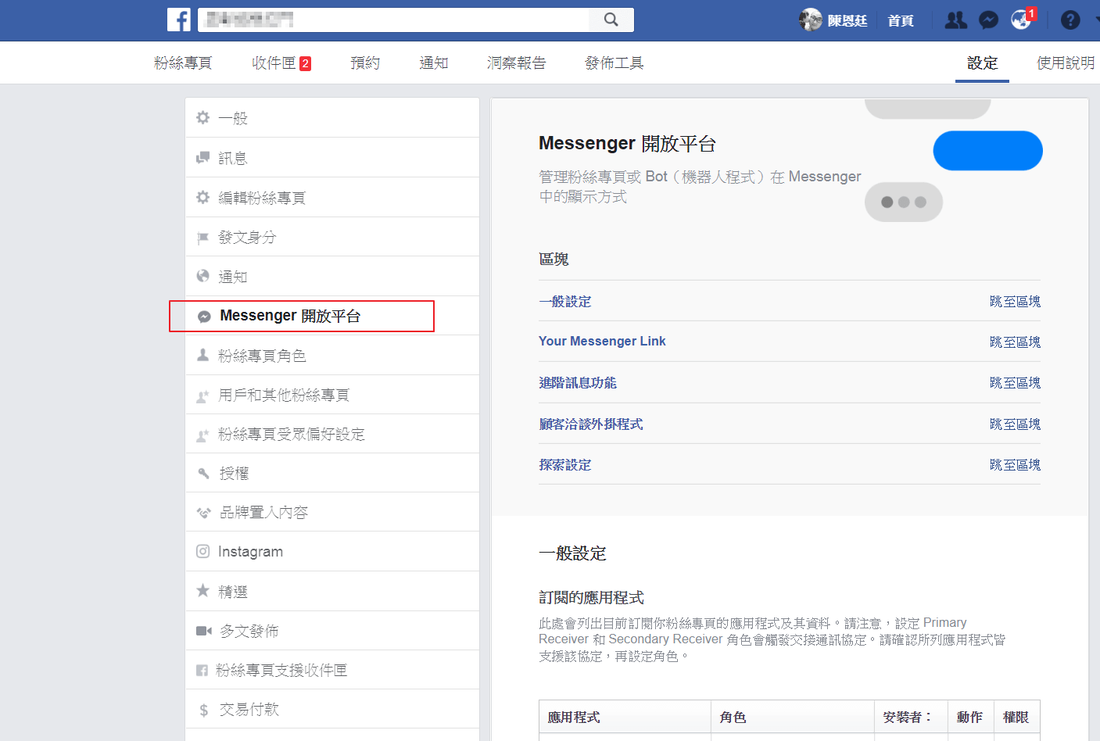
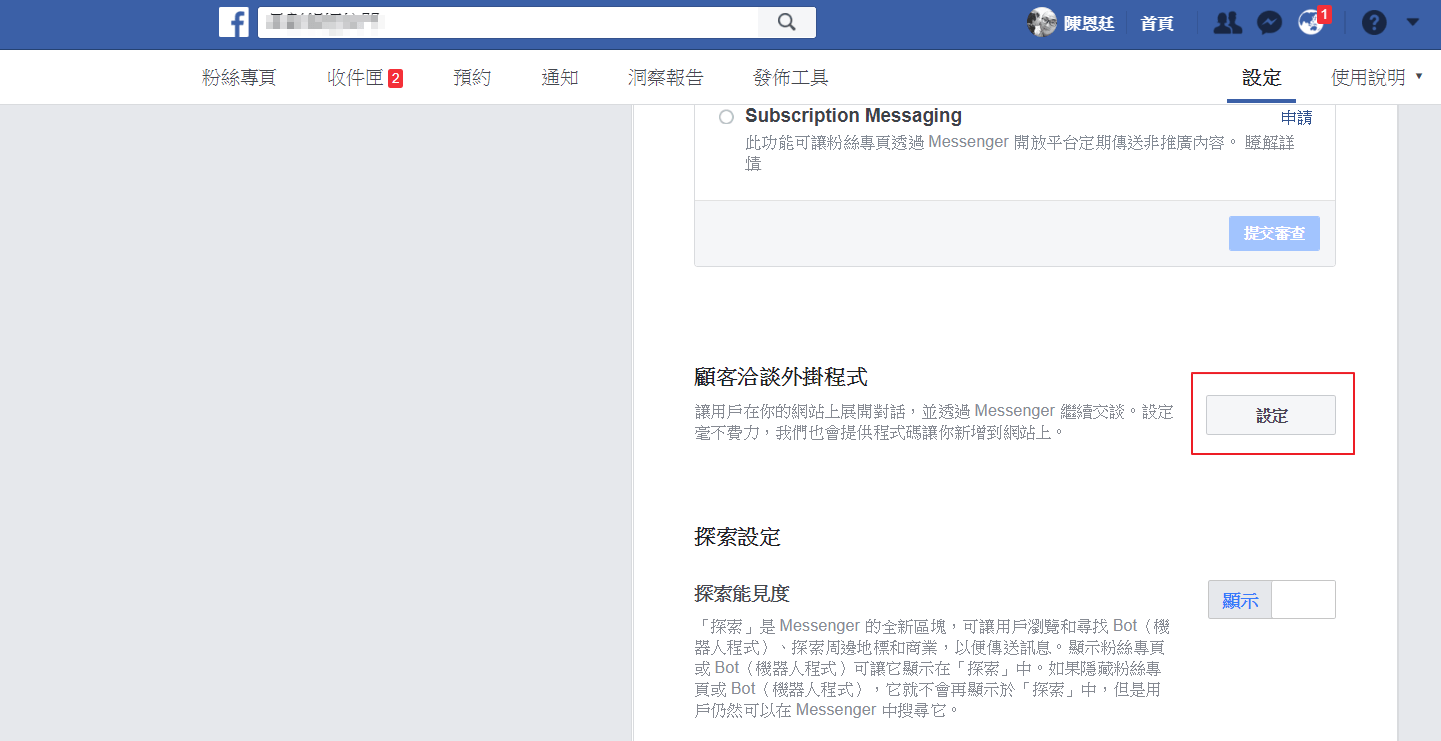
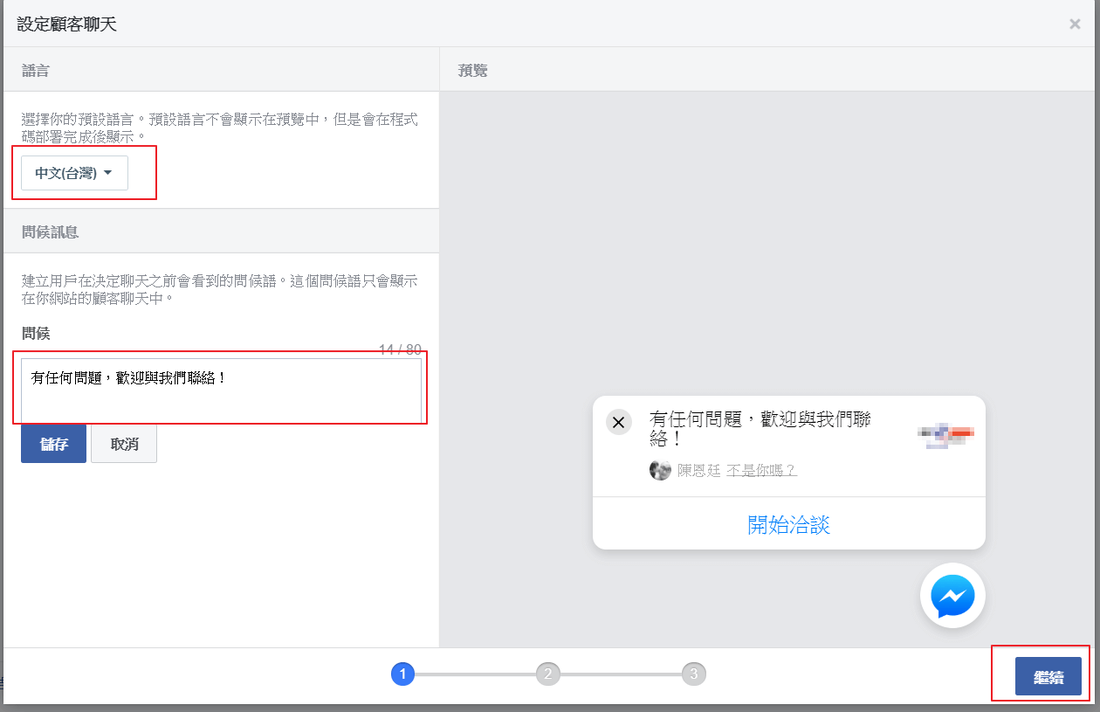
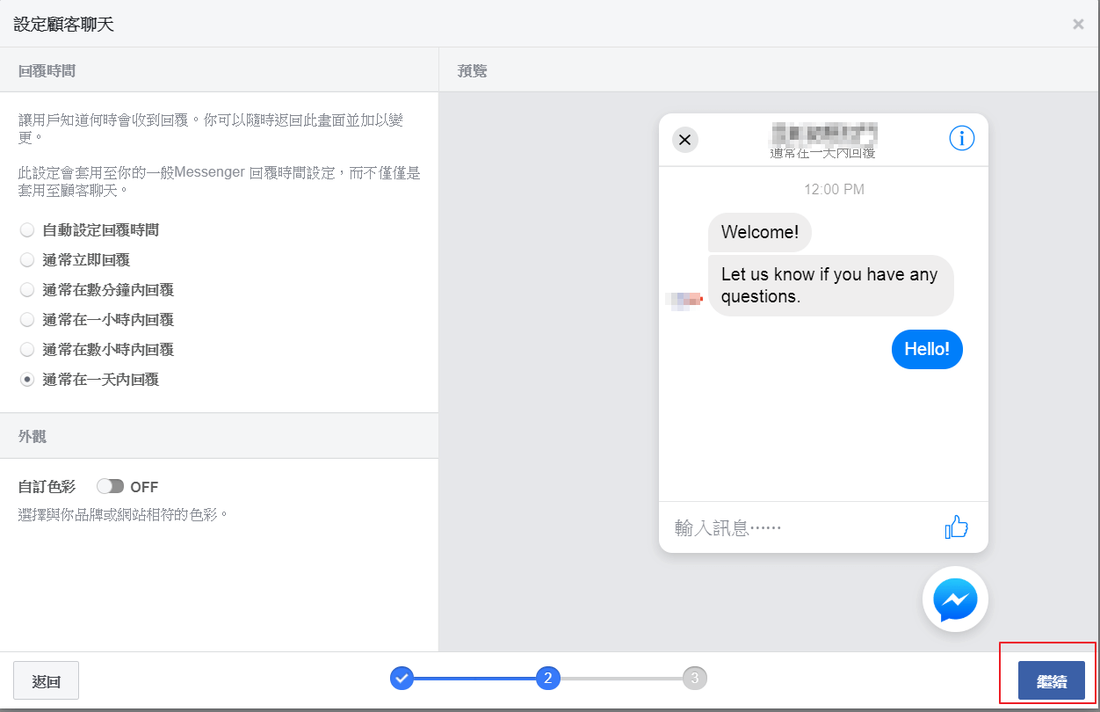
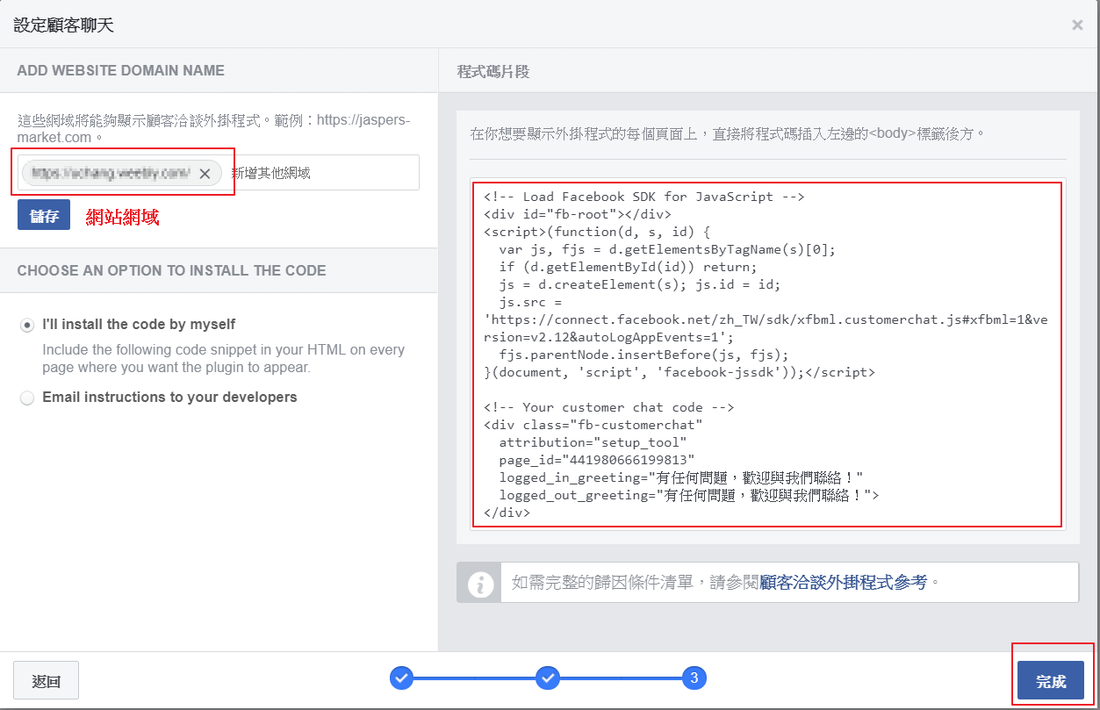
進入【Messenger開放平台】 Messenger開放平台>顧客洽談外掛程式 【顧客洽談外掛程式】設定 設定【語言】及【問候語】 設定可能回覆訊息的時間為何 輸入網站的網域, 複製外掛程式碼
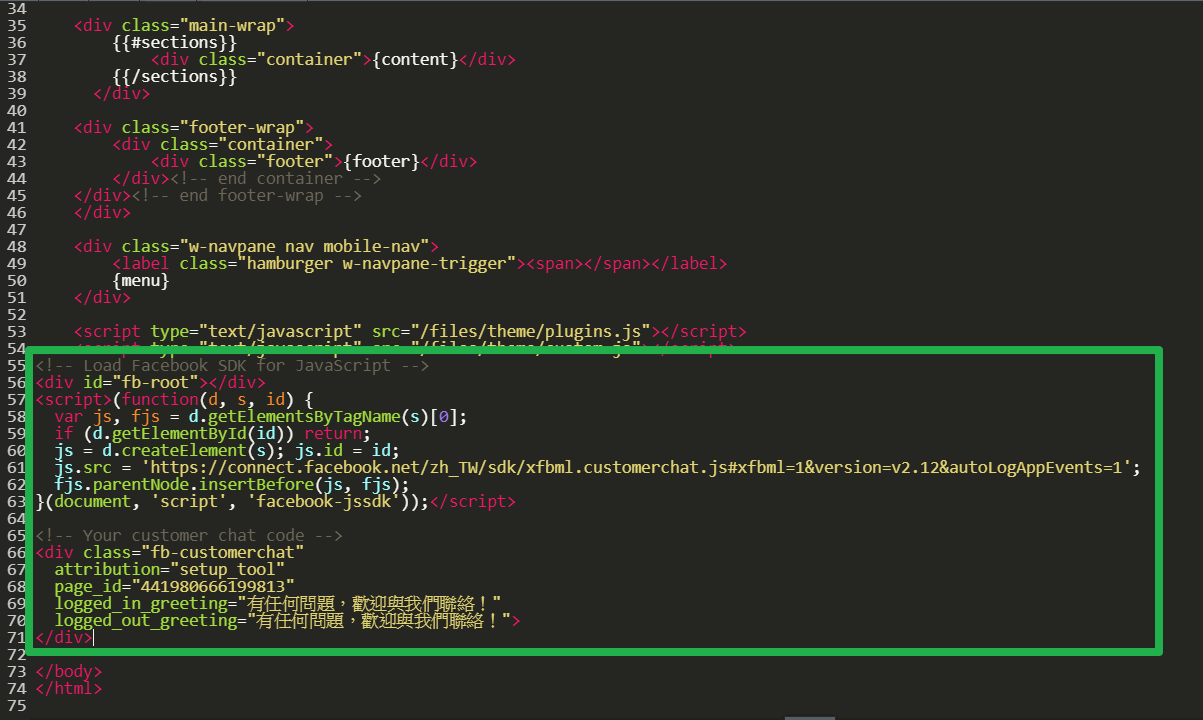
將程式碼貼在<body> </body> 之內,然後發布網站即可。 此篇教學將FB的messeger嵌入的網站,是Weebly平台架設的網站。其他用Wordpress或是自己架設的網站,使用方法都一樣,只要取得FB粉絲專頁messeger的外掛程式碼,將外掛程式碼貼在<body> </body>內即可。 為什麼我這個網站還是使用WhatsHelp,而非FB的Messeger?客服系統外掛的選用是要考慮網站性質是什麼? 因為我的網站性質是屬於服務性質,而且服務內容需要溝通討論的時間較長,所以想了解我服務內容的朋友大都願意轉換應用程式進行訪談。如果是電子商務網站,需要常常立即回覆客戶問題,或是客戶群FB依賴度特別高的行業,就比較適合使用FB Messeger外掛了。 您喜歡此篇教學文章嗎?歡迎加入我們的FB粉絲、Line@,追蹤SEO的最新資訊!!
【文章歡迎轉載,記得幫我們標註出處或連結喔~】
3 評論
|
關於Nestor專長於SEO服務、google關鍵字廣告、網路行銷規劃及網路行銷教學。熱愛網路行銷。總是認為好的商品、好的服務不應該被埋沒,它們應該透過網路行銷讓全世界的人知道並享用。
類別
全部
存檔
八月 2023
|









 RSS 訂閱
RSS 訂閱