|
現在越來越多網站都有使用線上客服系統。像是我網站目前使用的WhatsHelp;將FB訊息、Line、電話整合在一起,好處是可以一次顯示多樣化的聯絡方式來做客服,但還是有不方便的地方,WhatsHelp只是提供一個連結按鈕,當使用者點擊按鈕後,再跳到相對應的應用程式,然後才進行對談。 如果想要讓網站使用者更方便,可以考慮在網站嵌入facebook的Messeger,只要FB使用者是登入狀態,就可以讓網站使用者不必跳離原本的網頁位置,直接在對話框裡面交談,又可以保存對話紀錄,相當的方便。 之前在網路上看到網站嵌入FB的Messeger教學,都需要先到facefook for developers網站,建立一個facebook app應用程式。最近發現,FB粉絲頁就可以取得Messeger的外掛程式碼,直接貼在自己的網站,使用上更方便簡單了。 網站嵌入FB的Messeger教學
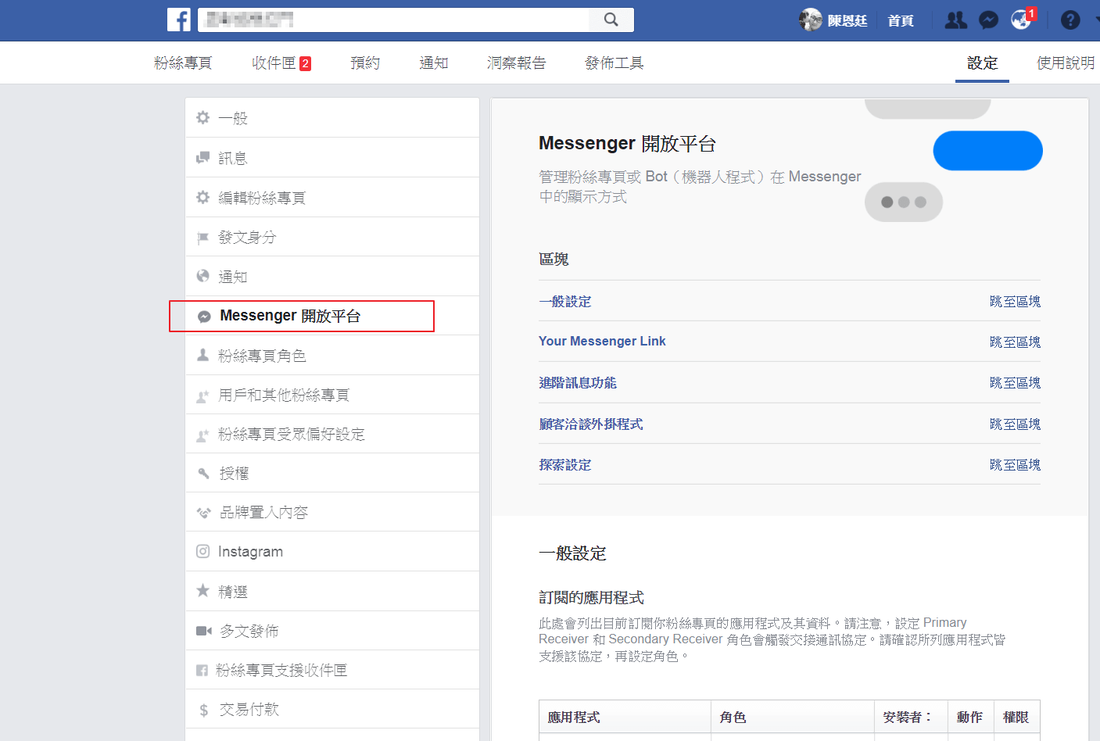
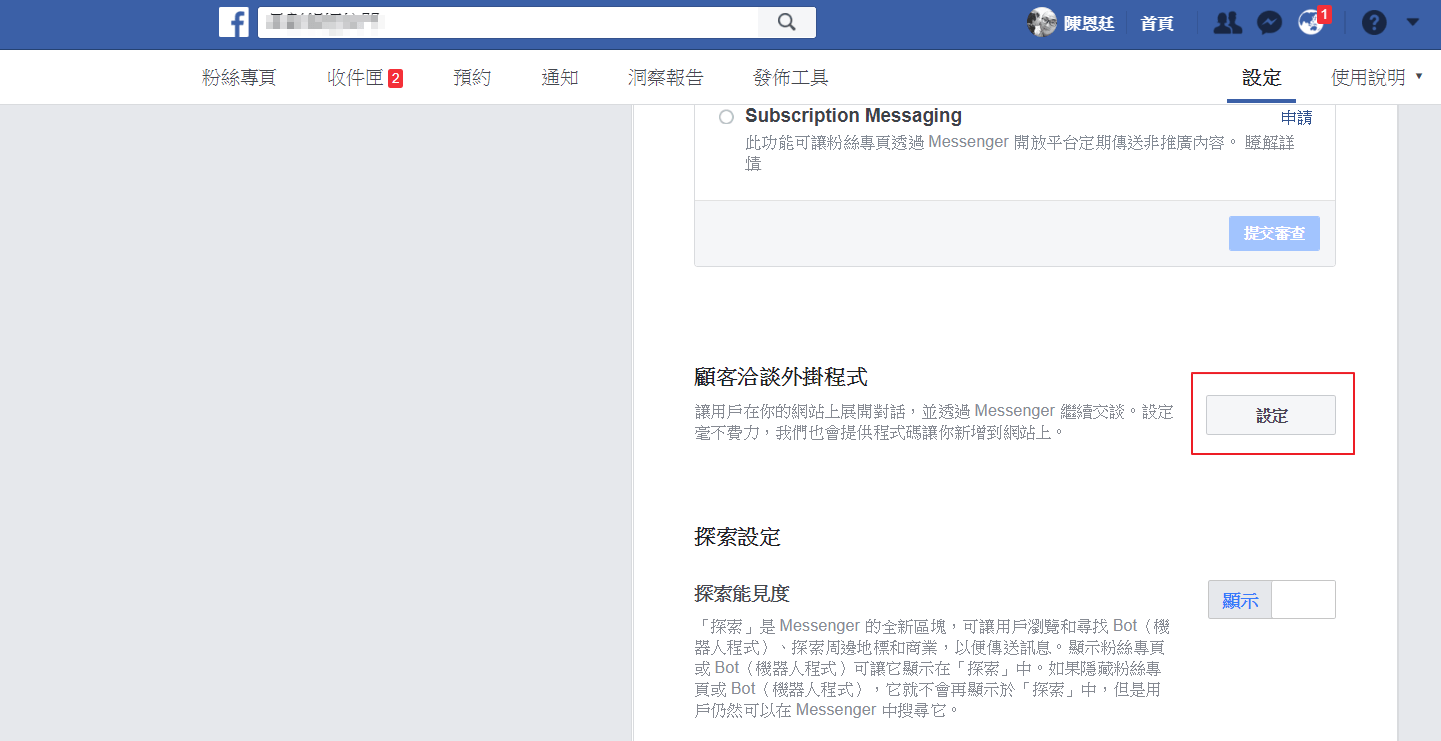
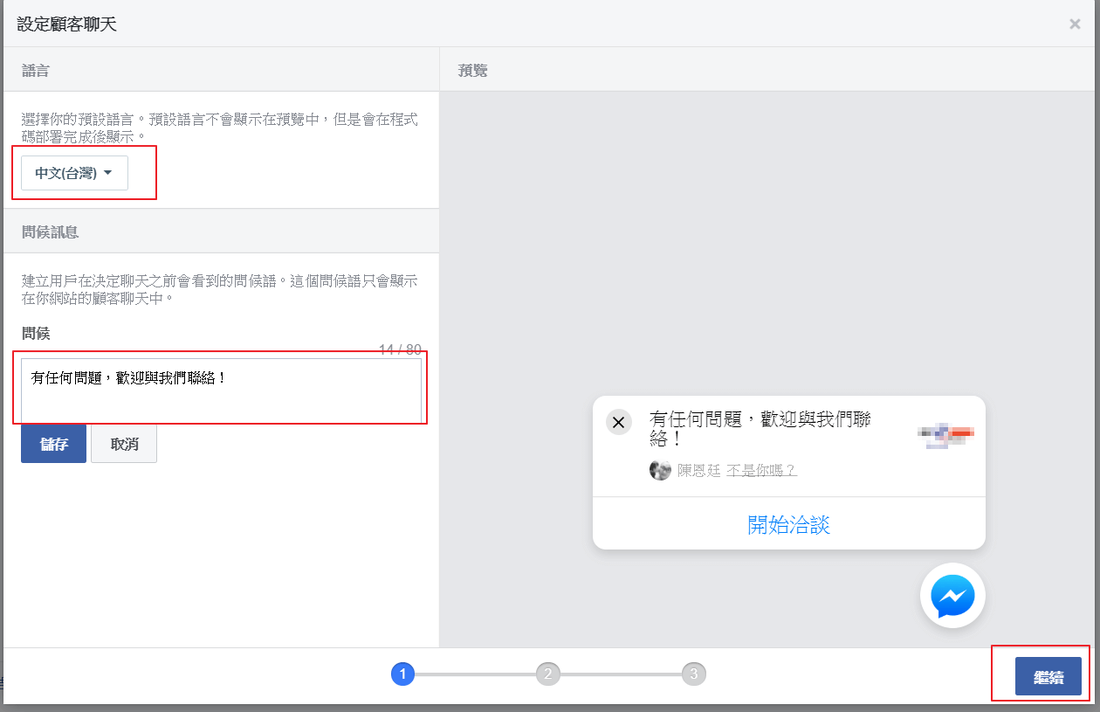
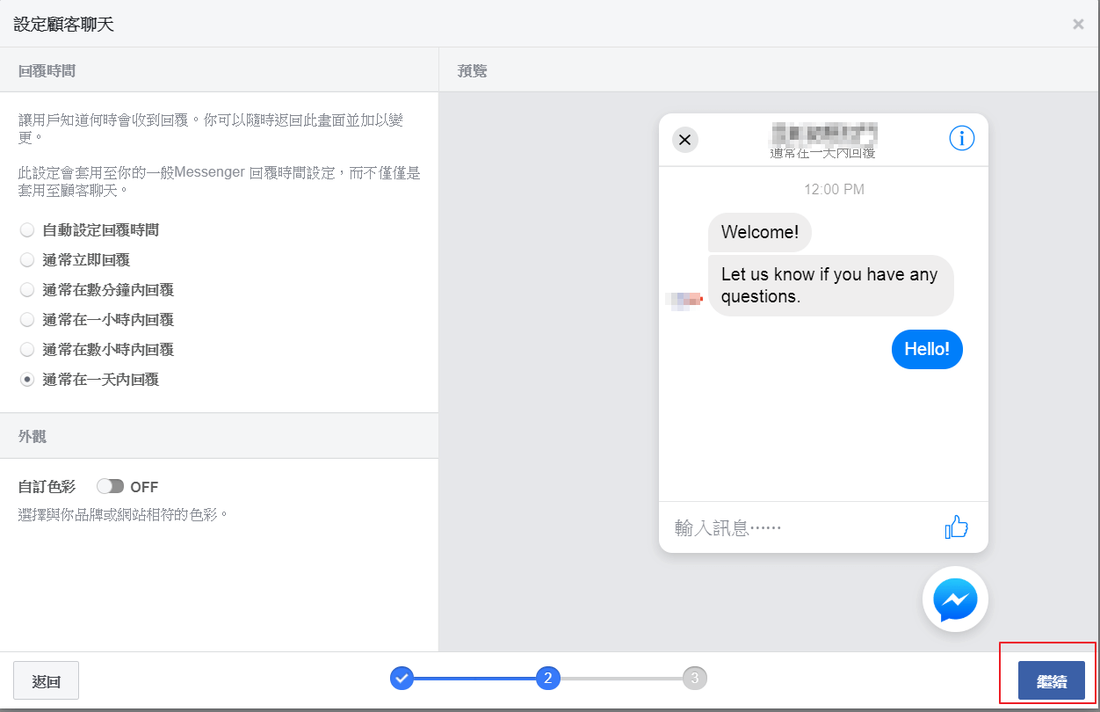
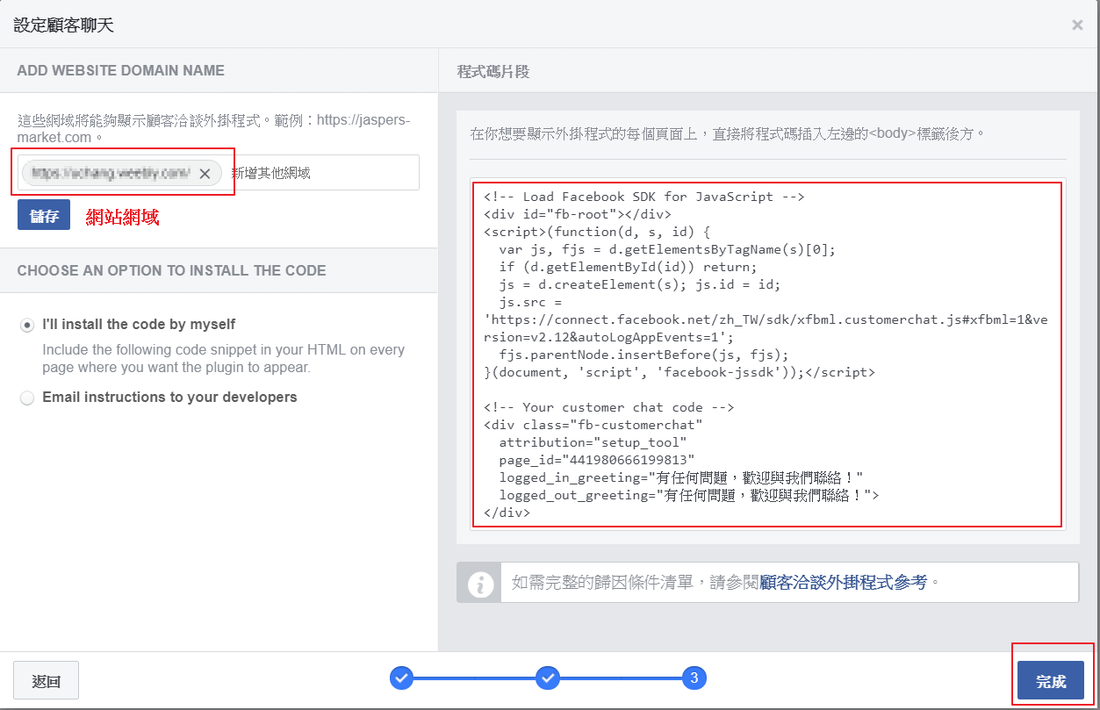
進入【Messenger開放平台】 Messenger開放平台>顧客洽談外掛程式 【顧客洽談外掛程式】設定 設定【語言】及【問候語】 設定可能回覆訊息的時間為何 輸入網站的網域, 複製外掛程式碼
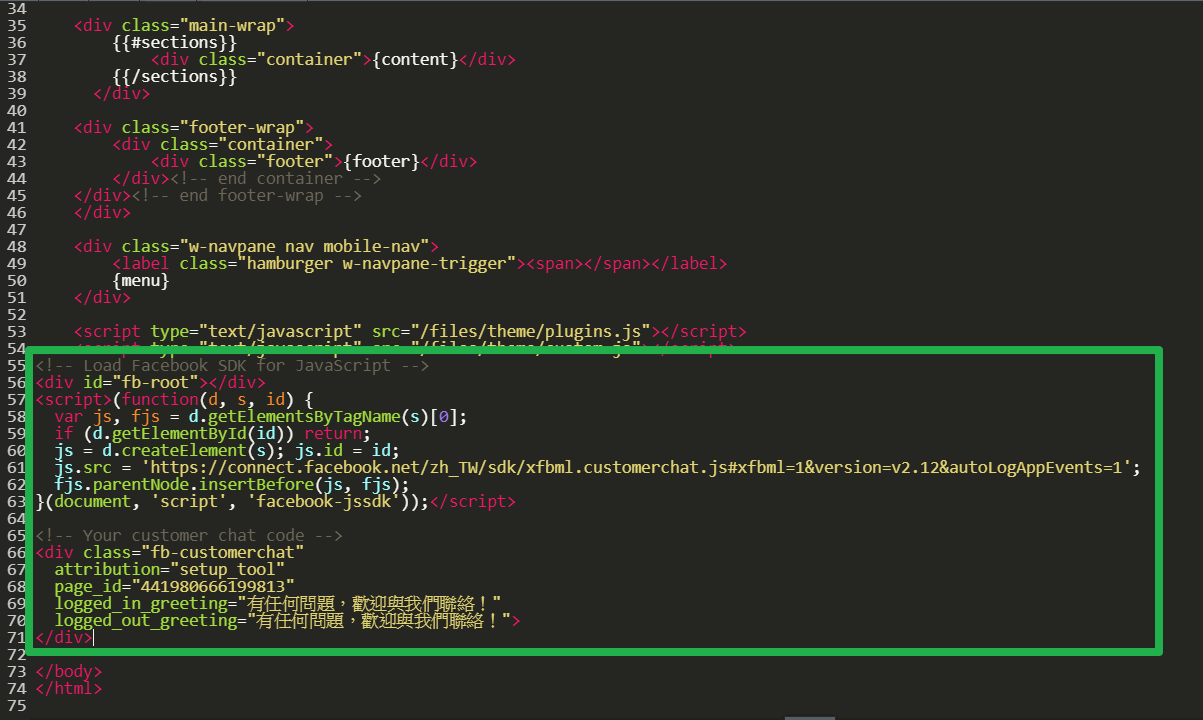
將程式碼貼在<body> </body> 之內,然後發布網站即可。 此篇教學將FB的messeger嵌入的網站,是Weebly平台架設的網站。其他用Wordpress或是自己架設的網站,使用方法都一樣,只要取得FB粉絲專頁messeger的外掛程式碼,將外掛程式碼貼在<body> </body>內即可。 為什麼我這個網站還是使用WhatsHelp,而非FB的Messeger?客服系統外掛的選用是要考慮網站性質是什麼? 因為我的網站性質是屬於服務性質,而且服務內容需要溝通討論的時間較長,所以想了解我服務內容的朋友大都願意轉換應用程式進行訪談。如果是電子商務網站,需要常常立即回覆客戶問題,或是客戶群FB依賴度特別高的行業,就比較適合使用FB Messeger外掛了。 您喜歡此篇教學文章嗎?歡迎加入我們的FB粉絲、Line@,追蹤SEO的最新資訊!!
【文章歡迎轉載,記得幫我們標註出處或連結喔~】
3 評論
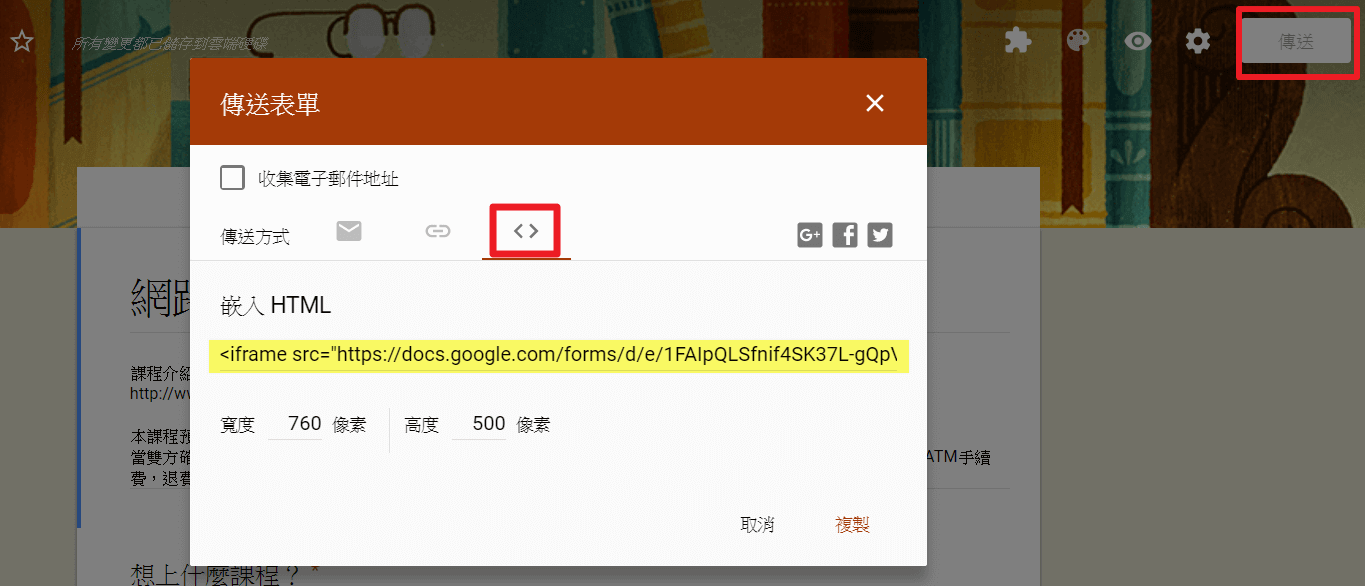
google表單是很好用的工具,很多人都會直接在網站崁入google表單來使用,可是直接使用google給予的崁入語法,google表單會因為使用手機觀看而跑版;對於手機使用者相當不方便。其實只要簡單地修改語法就可以讓google表單成為響應式,隨著瀏覽裝置變更而自動修改表單寬度喔!! google表單崁入語法取得位置 傳送>崁入HTML 直接使用google給予的語法,會造成手機顯示跑版的問題。 <iframe src="https://docs.google.com/forms/d/e/1FAIpQLSfnif4SK37L-gQpVTt4fQR-Qhl4mxTMw5j0pFuE2NPGYAmvOQ/viewform?embedded=true" width="760" height="500" frameborder="0" marginheight="0" marginwidth="0">載入中…</iframe> 修改語法如下 將其原本的width="760"改為width="100%",就可以讓google表單隨手機畫面調整寬度。 <iframe src="https://docs.google.com/forms/d/e/1FAIpQLSfnif4SK37L-gQpVTt4fQR-Qhl4mxTMw5j0pFuE2NPGYAmvOQ/viewform?embedded=true" width="100%" height="500" frameborder="0" marginheight="0" marginwidth="0">載入中…</iframe> 如果想要讓google表單右側的scroll卷軸消失,也可以加入語法scrolling="no",並且指定表單高度height=" "(我的表單高度為1760所以設定為height="1760"). <iframe src="https://docs.google.com/forms/d/e/1FAIpQLSfnif4SK37L-gQpVTt4fQR-Qhl4mxTMw5j0pFuE2NPGYAmvOQ/viewform?embedded=true" width="100%" height="1760" frameborder="0" marginheight="0" scrolling="no" marginwidth="0">載入中…</iframe> google表單改成響應式的範例參考: https://www.iok.com.tw/network-marketing-teaching.html 您喜歡此篇教學文章嗎?歡迎加入我們的FB粉絲、Line@,追蹤SEO的最新資訊!!
【文章歡迎轉載,記得幫我們標註出處或連結喔~】 當我們一開始在設計網站的時候,都會想把網頁設計地非常漂亮,畢竟這是網路的門面問題.因此我們可能會跟設計師們開會討論自己的想法;想要圖片多一點、內容豐富一點、選單特別一點、版型有特色一點.這時我們要多注意一點喔!因為有豐富想法的網站,如果做得太複雜可能會影響到網站品質分數;過於複雜、對搜尋引擎不友善的網站是會造成SEO(搜尋引擎優化)的網站品質分數扣分.
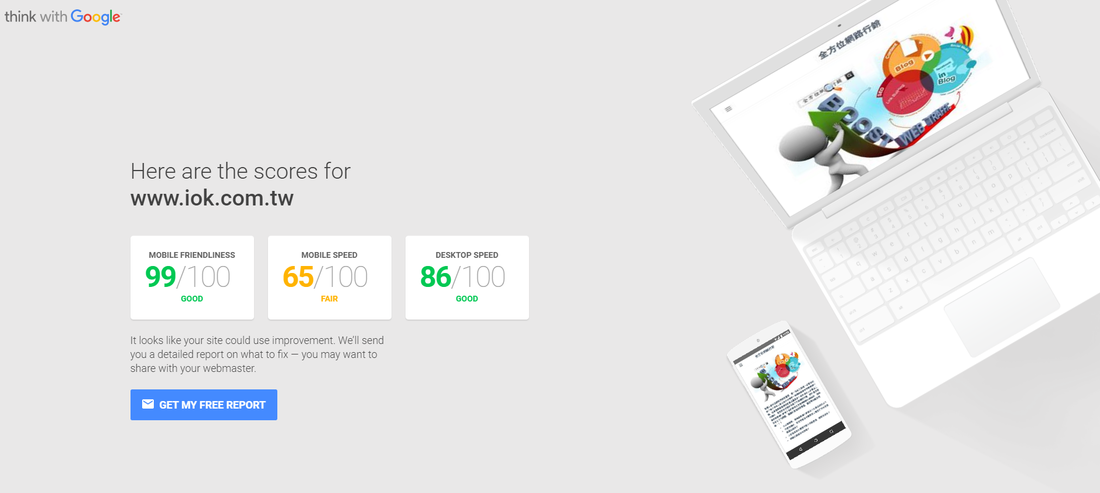
最近,google有推出簡易的網站測試工具(https://testmysite.thinkwithgoogle.com/).操作很簡單,只要輸入你網站的網址就可以測試.而這項工具是依據網頁的 CSS,HTML,腳本和圖片進行評分.因此對於想開發或優化自己網站的開發者來說,這確實是一項極為便利的工具.很有趣的是: Google 研究發現「3 秒」是一個重要的門檻,如果行動網頁讀取速度需超過 3 秒,大部份的網路使用者會因此失去耐性,當你的網站還在畫面整理時他早就選擇上一頁離開你的網站. 想知道自己網站的品質分數如何? 趕快去測試看看吧! https://testmysite.thinkwithgoogle.com/ 我記得在網路剛興起的時候,網站只要有幾張靜態圖片就感覺內容很豐富、很吸引閱讀者了。 後來,上網的人越來越多,怎樣創建豐富的網站內容吸引網路使用者也越來越重要。當時,因為flash的興起,大家都為之瘋狂,大家都覺得只要有用flash呈現的網站就是酷炫!有趣!甚至,當有人想要請業者設計網站的時候都會主動要求加入flash,因為這樣才夠潮,才夠流行。然而,因為flash對網站的負擔實在太大了,HTML5的技術也漸漸成熟,flash也該在這網路世代裡退休成為人們的回憶了。(默哀...) --- Google宣佈,將在第4季使HTML 5成為Chrome瀏覽器的預設,除了前10大網域之外,其他網站將預設關閉Flash外掛的使用。
Google指出,雖然過去Flash是網頁豐富媒體的關鍵元素,時至今日HTML5已提供更整合的媒體經驗,網頁下載速度及耗電量均優於Flash,這反映了HTML5發展成熟度以及提供更優異的使用經驗。 Google計畫今年稍晚將變更Chromium(Chrome瀏覽器的開源碼專案)設定,雖然Chrome仍將持續提供Flash Player,但從第4季起將預設關閉展示Flash內容。有的網站如Pandora.com會引導使用者下載Flash,但即便使用者按下接受下載的按鍵,Chrome也會加以攔截該要求,並改成「允許Flash Player」的對話框。而如果網站「確實有必要」使用Flash,在使用者初造訪網站時,Chrome則會在網頁上方提供提示方塊讓使用者選擇開啟使用。提供HTML5的網站則不受影響。 但為了減少對使用者及網站的衝擊,Google網開一面,暫時允許Flash在前十大網域可預設執行,包括Yotube.com、Facebook.com、Yahoo.com、Live.com、Amazon.com、及Yandex等。但Google表示,這份名單將在一年後失效,而且期間會不斷重新檢討,以便逐步移除不再使用Flash的網站。 針對企業用戶,Google將為企業用戶提供控管支援,包括維護白名單,以便內部網站需要Flash的企業能維持運行無礙。 主流瀏覽器相繼關閉支援Flash, Adobe也在去年底宣佈動畫技術Flash Professional已完全改寫,以便能支援原生HTML 5 Canvas及Web GL,並且下一版將改名為Animate CC,被認為將加速轉向HTML 5標準。 --- 文章來源:http://www.ithome.com.tw/news/105932 首圖來源:https://www.google.com.tw/chrome/browser/desktop/ |
關於Nestor專長於SEO服務、google關鍵字廣告、網路行銷規劃及網路行銷教學。熱愛網路行銷。總是認為好的商品、好的服務不應該被埋沒,它們應該透過網路行銷讓全世界的人知道並享用。
類別
全部
存檔
八月 2023
|















 RSS 訂閱
RSS 訂閱