|
作者:SEO專家Nestor
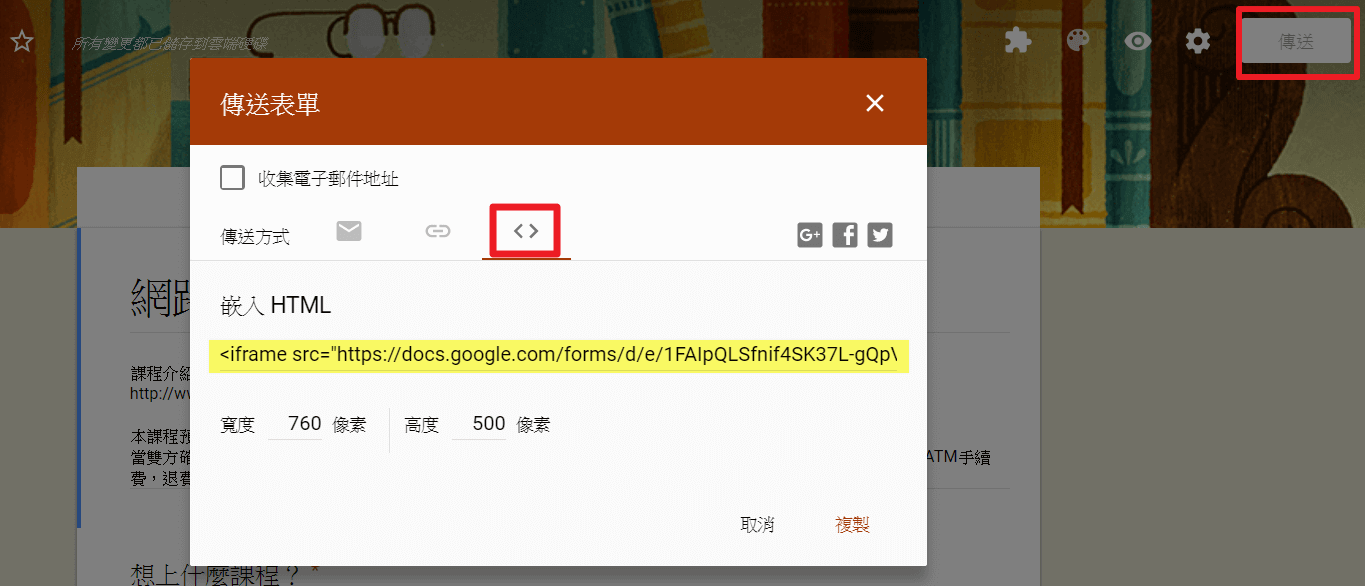
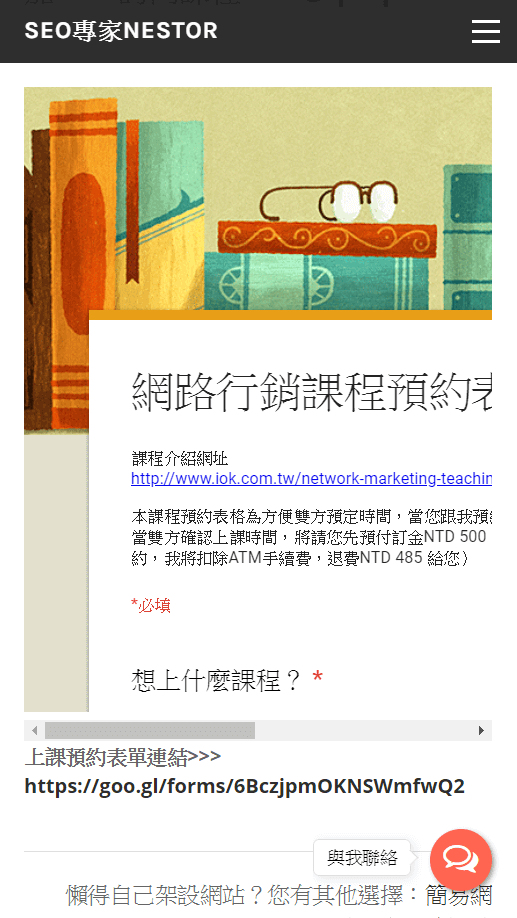
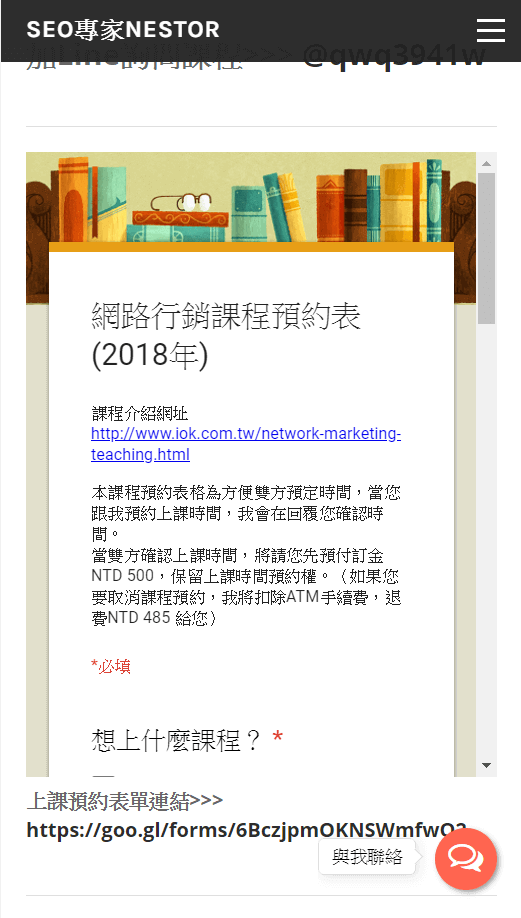
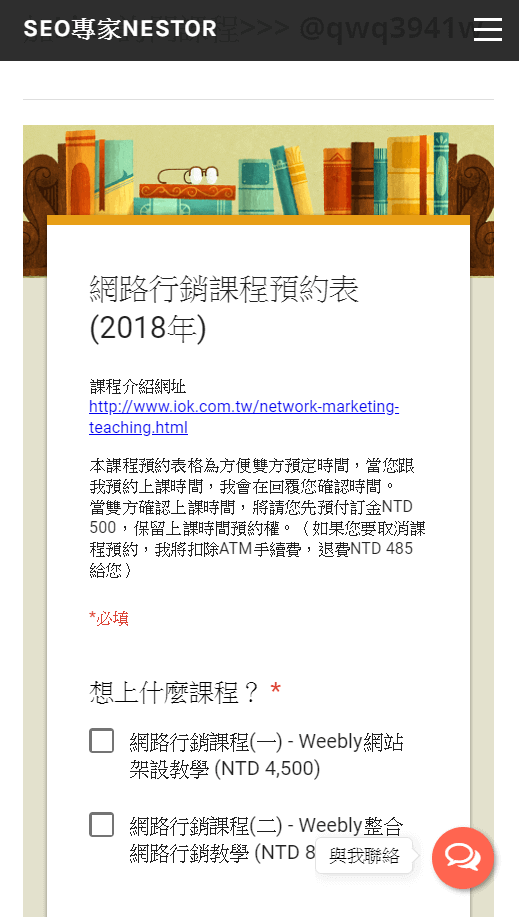
google表單是很好用的工具,很多人都會直接在網站崁入google表單來使用,可是直接使用google給予的崁入語法,google表單會因為使用手機觀看而跑版;對於手機使用者相當不方便。其實只要簡單地修改語法就可以讓google表單成為響應式,隨著瀏覽裝置變更而自動修改表單寬度喔!! google表單崁入語法取得位置 傳送>崁入HTML 直接使用google給予的語法,會造成手機顯示跑版的問題。 <iframe src="https://docs.google.com/forms/d/e/1FAIpQLSfnif4SK37L-gQpVTt4fQR-Qhl4mxTMw5j0pFuE2NPGYAmvOQ/viewform?embedded=true" width="760" height="500" frameborder="0" marginheight="0" marginwidth="0">載入中…</iframe> 修改語法如下 將其原本的width="760"改為width="100%",就可以讓google表單隨手機畫面調整寬度。 <iframe src="https://docs.google.com/forms/d/e/1FAIpQLSfnif4SK37L-gQpVTt4fQR-Qhl4mxTMw5j0pFuE2NPGYAmvOQ/viewform?embedded=true" width="100%" height="500" frameborder="0" marginheight="0" marginwidth="0">載入中…</iframe> 如果想要讓google表單右側的scroll卷軸消失,也可以加入語法scrolling="no",並且指定表單高度height=" "(我的表單高度為1760所以設定為height="1760"). <iframe src="https://docs.google.com/forms/d/e/1FAIpQLSfnif4SK37L-gQpVTt4fQR-Qhl4mxTMw5j0pFuE2NPGYAmvOQ/viewform?embedded=true" width="100%" height="1760" frameborder="0" marginheight="0" scrolling="no" marginwidth="0">載入中…</iframe> google表單改成響應式的範例參考: https://www.iok.com.tw/network-marketing-teaching.html 您喜歡此篇教學文章嗎?歡迎加入我們的FB粉絲、Line@,追蹤SEO的最新資訊!!
【文章歡迎轉載,記得幫我們標註出處或連結喔~】
0 評論
發表回覆。 |
關於Nestor專長於SEO服務、google關鍵字廣告、網路行銷規劃及網路行銷教學。熱愛網路行銷。總是認為好的商品、好的服務不應該被埋沒,它們應該透過網路行銷讓全世界的人知道並享用。
類別
全部
存檔
八月 2023
|






 RSS 訂閱
RSS 訂閱